
Mèmes, danse et design : nos 10 clics du mois d’avril !
Comme vous, on est perdus dans la faille spatio-temporelle du confinement. Les repères sont devenus flous, les jours et les heures sont insaisissables. Le travail continue, à distance, pour détourner notre attention de l’attente d’un retour à la normale. Et même sans avoir de garanties sur l’évolution de la situation, une habitude reste : on est le dernier jour du mois d’avril. Et on a des liens à vous proposer.
Pour commencer, on n’a pas envie de retourner le couteau dans la plaie, mais on sait que dans une situation inédite et complexe, on a naturellement envie de se rassurer. Et qu’il n’y a pas grand chose de plus rassurant que des solutions qui semblent simples.
Alors on a eu envie de rappeler que le fait d’aboutir à une solution simple, c’est souvent très compliqué. Et que de se laisser séduire par des promesses qui apparaissent miraculeuses, mais qui ne tarderont pas à révéler leurs limites, c’est un mauvais calcul.
Avec l’aide d’Indiana Jones, on a donc voulu donner des pistes pour construire des solutions simples sans être simplistes. Bon, on parle dans notre article surtout de projets web, mais les principes peuvent s’appliquer à peu près partout.
D’ailleurs, en parlant de simplisme, on peut dire que les publicitaires ne font pas partie des personnes qui profitent du confinement pour inventer des choses nouvelles… La preuve par la vidéo, avec ce montage qui montre bien que toutes les publicités liées à la crise du coronavirus sont à peu de choses près les mêmes. Avec du piano triste, et un message du genre « on va surmonter ça ensemble ».
On ferme la parenthèse, et on passe à des choses plus légères !
Créativité & réseaux sociaux
A l’inverse, certaines personnes utilisent leur temps pour explorer de nouvelles zones de processus créatifs. Et pour la vidéo du jour, du temps, il a dû en falloir.
C’est le travail de Sam The Cobra qui a donné naissance à cette vidéo de New-York conçue uniquement à partir de… photos postées sur Instagram, qu’il a fallu dénicher à la main pour trouver l’angle idéal pour enchaîner chaque plan de la vidéo. un travail titanesque, pour moins d’une minute de vidéo. On peut légitimement penser que c’est un peu vain. Donc ça vaut le coup d’oeil.
Mèmes et intelligence artificielle
Pour lutter contre la morosité, et pour profiter pleinement d’un temps d’écran décuplé, on a aussi eu envie de revenir à la base de la culture web, celle qui nous fait marrer, celle qui ne peut pas être déclinée ailleurs, celle qui nous fait du bien : les mèmes.
Curieusement, il semblerait que l’intelligence artificielle soit compétente pour produire des contenus de qualité. On a vu circuler des perles qui proviennent d’un générateur automatique de mèmes, et on a eu envie de partager ça avec ceux qui seraient passés à côté.

Toutes les autres personnes dans l’hélicoptère :

Gagner une dispute
Résultat, on a eu envie de tester nous-mêmes. Et sans trucages, voici le résultat, dont on vous laissera juger de la pertinence. Et qui peut largement être diffusé pendant cette période de confinement.

Piano et danse onirique
Le pianiste japonais Koki Nakano vient de sortir l’album « Pre-Choreographed », qui vise à retisser des liens entre la musique et la danse, et donc à fournir des pièces originales pour accompagner l’inspiration de danseurs et chorégraphes.
On peut se contenter de la musique, qui constitue déjà un accompagnement idéal pour les moments de concentration et pour sublimer notre dur labeur quotidien, mais c’est encore mieux de faire une pause en images, et de regarder un danseur s’approprier chaque note dans un cadre qui en jette.
Puisqu’on parle de danse, on peut aussi réaliser de très belles choses chez soi, comme ce message de remerciement des danseurs du ballet de l’Opéra de Paris. Du coup on les remercie en retour.
Le coin anglophone : design & Motion !
Si vous avez toujours voulu comprendre comment fonctionne l’animation et ses différentes manières de fonctionner, on rarement fait plus clair que cette vidéo, qui illustre en direct chaque principe présenté. En deux minutes.
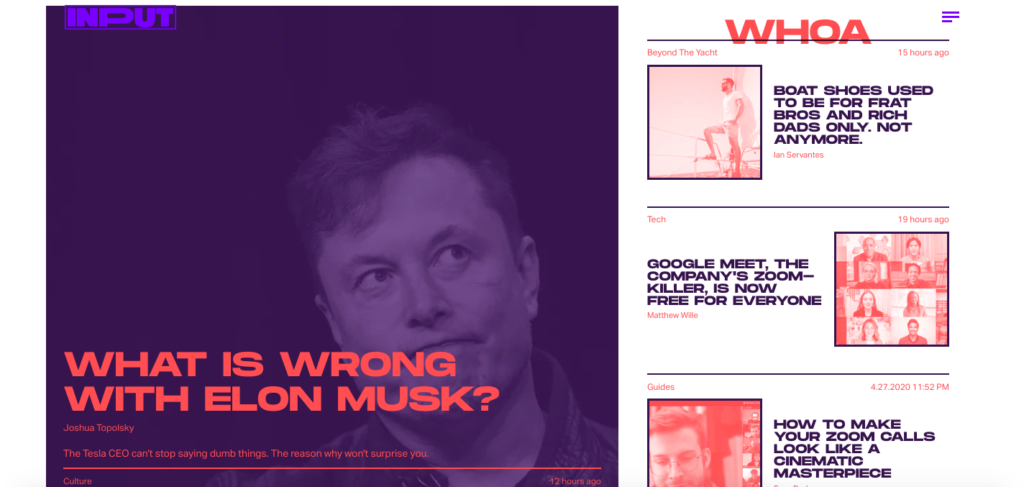
Vous le savez, on aime bien lire des choses en ligne. Beaucoup. Ca nous donne de quoi alimenter ce type d’article, entre autres. Et parfois, ça peut être aussi une source d’inspiration pour notre travail de webdesign. D’une pierre deux coups, comme on dit. Et c’est le cas avec Input Magazine, qui présente une maquette ambitieuse à l’identité très marquée, avec certains parti-pris graphiques audacieux (voire clivants). Pourtant, la démarche entre en résonance avec les contenus proposés, et c’est bien le principe même du webdesign, non ?

On a aussi pris une énorme claque avec le site USSR x Design, qui est une sorte de musée en ligne du design soviétique, des années 20 jusqu’à la chute du mur de Berlin. En plus d’être un travail de recherche impressionnant, il est présenté sur un site particulièrement bien conçu, et graphiquement à la hauteur de l’enjeu. Par contre, il risque de faire chauffer un peu votre navigateur !

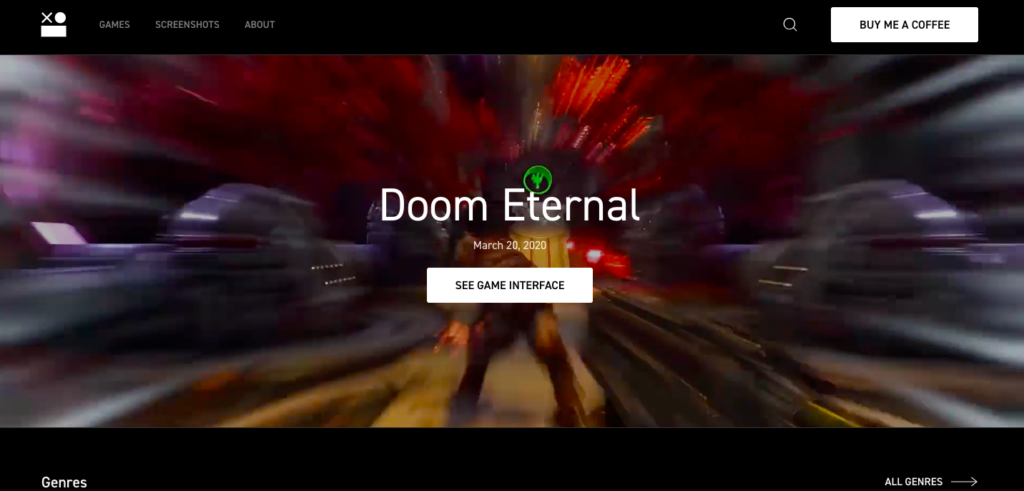
Enfin, pour varier les inspirations, on vous a gardé le site Interface in Game pour la fin. Ce n’est pas nouveau que le jeu vidéo est une industrie créative en pleine expansion. C’est aussi une forme d’expression souvent en avance sur son temps en termes de design, d’interface et d’expérience utilisateur. C’est pourquoi ce site s’est chargé de répertorier des screenshots dédiés à toutes les bonnes idées de design piochées dans des dizaines de jeux, autant de blockbusters que de jeux indépendants. Et c’est vraiment très très bien.

On se quitte en musique, car après avoir forcé plusieurs fois avec Nandi Bushell, qui continue de mettre beaucoup d’énergie dans son jeu de batterie, on a trouvé son alter ego à la basse : Aron the Bassist !
On vous donne rendez-vous le mois prochain pour une nouvelle sélection de liens ! D’ici là, prenez soin de vous et de ceux qui vous entourent !