FTS Talk #3 : Un développeur, des projets
Dans une équipe qui fonctionne, on a conscience qu’avancer ensemble, c’est un art du dialogue. Une façon de préciser les complémentarités, d’affiner la relation et de diffuser l’information. De se parler, de communiquer, d’échanger… C’est surtout le meilleur moyen d’apprendre à se connaître, au-delà de ce qui alimente notre travail au quotidien, pour percevoir la richesse des personnalités et s’ouvrir à l’autre. C’est tout le sens de nos FTS Talks, nos petites conférences ou ateliers internes, qui permettent d’entrevoir ce qui nourrit l’esprit de chacun. Et aujourd’hui, c’est notre développeur Clément qui a la parole.
Le meilleur moyen de mobiliser autour d’un projet, c’est de mêler les compétences professionnelles aux centres d’intérêts personnels. C’est exactement ce qu’a fait Clément en présentant ses projets de développement web (mais pas que) qui tournent autour de son activité de musicien, mais aussi de son goût pour les livres dont vous êtes le héros, et plus globalement les formes de narration immersives, ludiques, et stimulantes.
Répondre aux besoins du musicien
La pratique de la musique, c’est comme une soirée entre potes. On commence plein d’enthousiasme, on amène avec soi son envie et sa sensibilité, on laisse les choses se développer et on se regroupe par affinités. Puis le temps passe, certains fatiguent vite, d’autres ont l’alcool mauvais, des tensions peuvent remonter, les compatibilités et incompatibilités d’humeur ressortent, les groupes évoluent, les ressources manquent progressivement… Résultat, seuls les plus résistants sont encore là au petit matin (ou passé minuit pour les plus de 30 ans), avec la même ardeur, et prêts à recommencer dès que possible.

Dans la musique, les plus résistants sont ceux qui parviennent à tenir leurs objectifs malgré toutes les galères et investissements logistiques nécessaires à la bonne marche d’un projet : acheter et entretenir du matériel, avoir l’espace nécessaire pour le stocker, trouver un endroit où répéter, des créneaux horaires communs pour le faire, créer des solidarités autour d’une scène locale, négocier des dates de concert, ou encore dénicher les bons plans pour bien enregistrer sa musique sans s’endetter sur dix ans.
Tout ça dans le cadre d’une pratique non professionnelle, évidemment. Donc avec un travail à côté. Une vie de famille aussi, pour beaucoup.
Et même si les réseaux sociaux ont considérablement facilité certains de ces aspects, avec la mise en commun de ressources dans des groupes dédiés, ces ressources sont structurées en fonction de l’outil utilisé. Par exemple, un musicien qui cherche un local de répétition posera sa question directement sur un groupe facebook, mais va dépendre de la visibilité de sa requête dans les timelines des membres, de leur réactivité mais aussi de leur niveau d’information à l’instant T. Il lui sera par ailleurs difficile de retrouver les posts sur un thème similaire autrement qu’en remontant tous les posts de ces groupes, à l’activité souvent très dense.
Partant de ce constat, Clément a eu la bonne idée d’un annuaire local pour mettre en commun toutes les ressources disponibles pour faciliter la vie des musiciens. Il existe bien des annuaires professionnels pour le secteur, comme celui de l’IRMA, mais rien qui s’adresse aux musiciens amateurs (ou semi-professionnels), rien qui va recenser les petits bars de quartier qui accueillent parfois des groupes, rien qui va diriger vers l’association locale qui a quelques locaux de répétition à louer, rien qui va indiquer le luthier capable de réparer la tête de la guitare que ton gosse a fait tomber.
Le genre de trucs qui concerne l’immense majorité des musiciens, quoi.

On passera rapidement sur les limites évidentes d’une telle initiative si elle est menée par un seul homme, comme le travail colossal de référencement initial et de mise à jour des informations et données.
On préfère se concentrer sur notre métier : envisager la solution technique adaptée, propulsée par WordPress, évidemment. Et on tombe vite d’accord sur l’intégration d’une Google Map interactive avec un système de filtre, qui nous permettrait en plus de tester et d’industrialiser de nouvelles fonctionnalités dans notre environnement de production maison, le bien nommé Bazooka. Reste à trouver du temps pour s’y mettre, mais c’est un autre problème…
Appliquer les Méthodes agiles aux projets musicaux
On n’en a pas encore fini avec les problèmes qui se posent aux musiciens. Il y en a un autre qui est particulièrement présent pour beaucoup de groupes : arriver à un résultat d’enregistrement suffisamment bon pour avoir envie de le diffuser.
Ce qui est encore plus difficile quand une batterie entre dans l’équation. C’est le cas dans l’un des groupes de Clément. Et le batteur, c’est lui. Enfin c’était lui au début, maintenant il préfère la guitare.
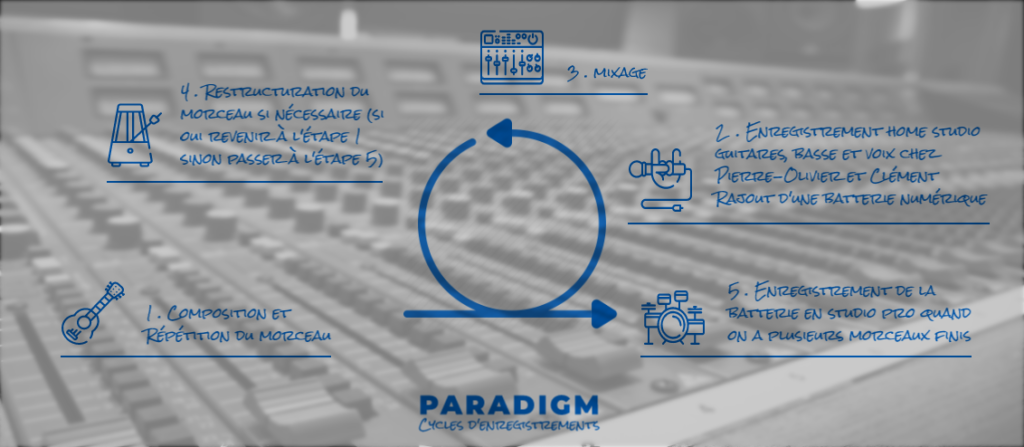
Pour éviter de tourner en rond, de ne jamais arriver à un résultat, de perdre du temps dans des phases de test et ne pas savoir comment équilibrer son mixage, Clément et son groupe Paradigm se sont inspirés des méthodes agile pour définir un cycle de développement continu basé sur des sprints :
- une phase de composition et répétition du morceau
- une fois le titre bien rôdé, l’enregistrement en home studio des guitares, basses et voix, et l’ajout d’une batterie numérique
- cette dernière servira de point de référence pour la phase de mixage, qui permettra d’avoir un aperçu du rendu final
- ce premier enregistrement beta fait l’objet d’un examen détaillé : si le morceau doit être retravaillé ou restructuré, retour en phase 1…
- … sinon, on passe à la phase finale d’enregistrement de la vraie batterie, en studio pro, quand plusieurs morceaux sont terminés

On saisit vite l’intérêt d’un tel cycle d’enregistrement continu, mais bien découpé : les avancées sont concrètes et audibles, les moments d’évaluation et d’amélioration sont bien délimités, on économise le temps et les moyens alloués à la mise à disposition d’un studio pro pour la seule batterie, avec des séances rentabilisées par l’enregistrement de plusieurs titres en une seule session.
On a donc eu un peu de matière pour réfléchir, discuter de la meilleure manière de gérer l’organisation et les énergies pour les projets de Fantassin, et de la manière d’allouer des ressources là où c’est le plus utile. Et contrairement à Paradigm, on n’a pas encore trouvé de réponse claire…
Numériser la fiction immersive
Enfin, Clément a voulu partager avec l’équipe son goût pour les livres dont vous êtes le héros, dont les couvertures et les histoires à choix multiples ont marqué toute une génération.
Pour notre développeur, il y a un attachement particulier à La Citadelle du Chaos, le repaire de Balthus le Terrible, qu’il va falloir infiltrer à grands coups de magie pour déjouer ses plans d’invasion maléfique. Une aventure héroïque qui a donné l’idée à Clément de mettre à profit ses compétences pour l’adapter sur un support numérique (site web ou application), et ainsi standardiser le système de jeu pour pouvoir générer facilement de nouvelles aventures originales.

Et c’est peu de dire que l’idée a réveillé les cerveaux de l’équipe, qui s’est immédiatement mobilisée pour ébaucher un système de jeu et une interface interactive pour le lecteur/joueur, automatiser les aspects aléatoires de l’aventure (jets de dés, calcul des rapports de force dans les confrontations…), et générer toutes les lignes de code nécessaires pour que l’articulation entre les différentes parties de l’histoire soit fluide et immersive, pour que les choix et les rebondissement s’enchaînent et s’imbriquent pour entraîner avec eux le héros de l’aventure.
Pour les techniciens qui nous suivent, toutes les pistes ont été évoquées pour les outils techniques pouvant être utiles au projet, WordPress bien sûr, mais aussi API Rest, Symfony ou Laravel, Angular ou React…
Notre point de départ : en plein milieu de la quête (sur ordinateur ou mobile), on peut se retrouver à défier un adversaire, jouer sur les points de vie ou des compétences à acquérir. Un système automatique de lancer de dés fait évoluer le combat : un bon prétexte pour mettre en place des sockets avec NodeJs et socket.io pour la synchronisation en temps réél (sur desktop) du lancé de dé (sur téléphone), on récupère la data en JavaScript avec l’API de Socket Client et on la traite en affichant le résultat.
Coté serveur en Node.js ça donne ça :
const app = require('express')();
const http = require('http').createServer(app);
app.get('/', function(req, res){
res.send('<h1>Chaos Server</h1>');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});
io.on('connection', function(socket){
console.log('Connexion d\'un utilisateur');
socket.on('disconnect', function(){
console.log('Utilisateur déconnecté');
});
socket.on('launch dice', function(msg){
let random = Math.floor(Math.random() * 6) + 1;
io.emit(`launched dice`, random);
});
});En code coté client ça donne ça tout bêtement :
import io from "socket.io-client";
const socket = io('192.168.0.108:9001');
const ioClient = socket.connect();
/**
* Get dice result
*/
ioClient.on('dice', (data) => {
let main = document.querySelector('main');
let player = document.createElement('div');
player.classList.add('player');
let dice = document.createElement('div');
dice.classList.add('dice');
dice.classList.add(`dice-${data}`);
player.appendChild(dice);
main.appendChild(player);
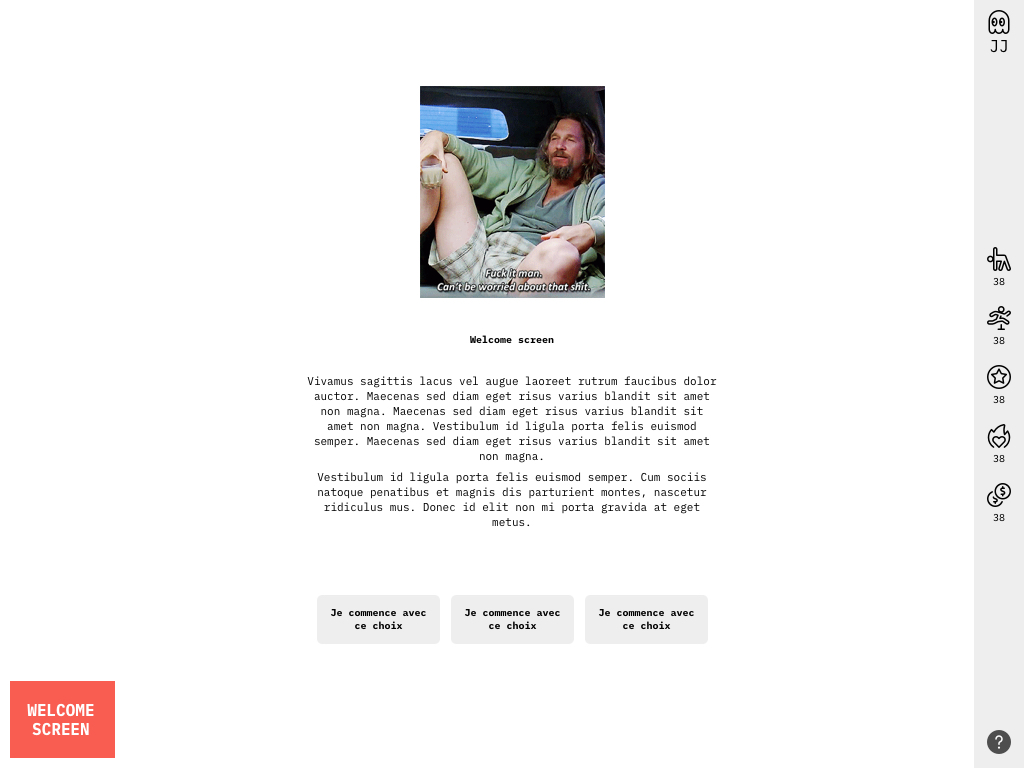
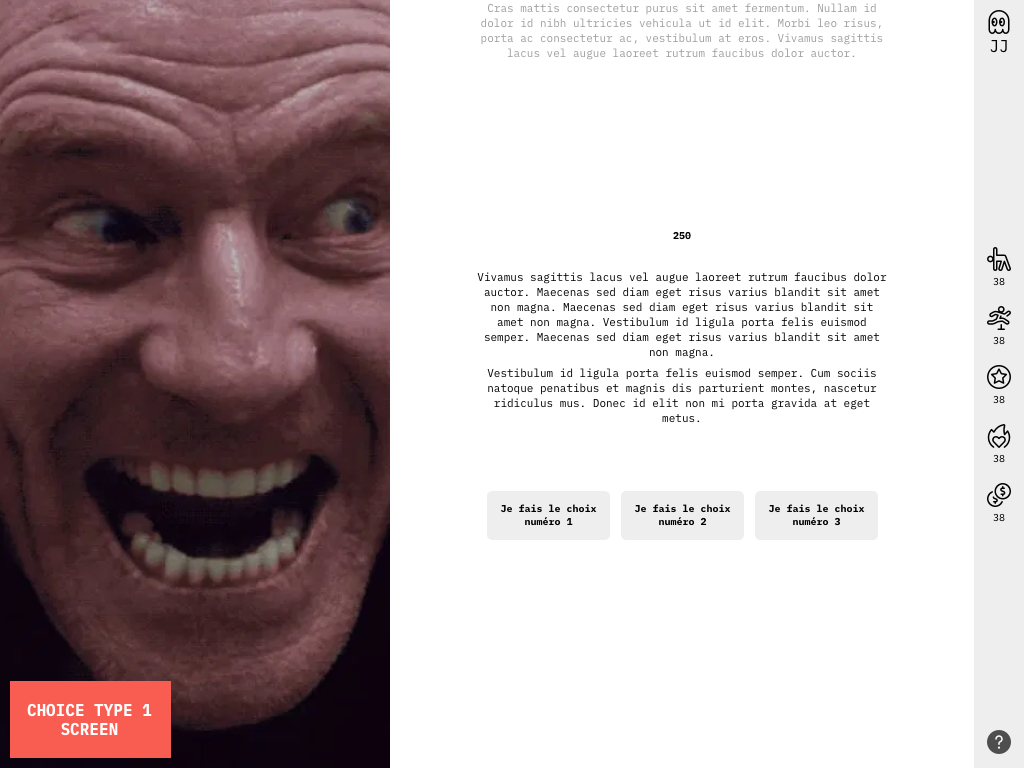
});On a tellement avancé dans ce travail qu’il serait dommage d’en rester là. On a vraiment envie de montrer le résultat, et de valoriser l’idée de Clément dans un side project digne de ce nom. On a même un design d’interface prêt à l’emploi !



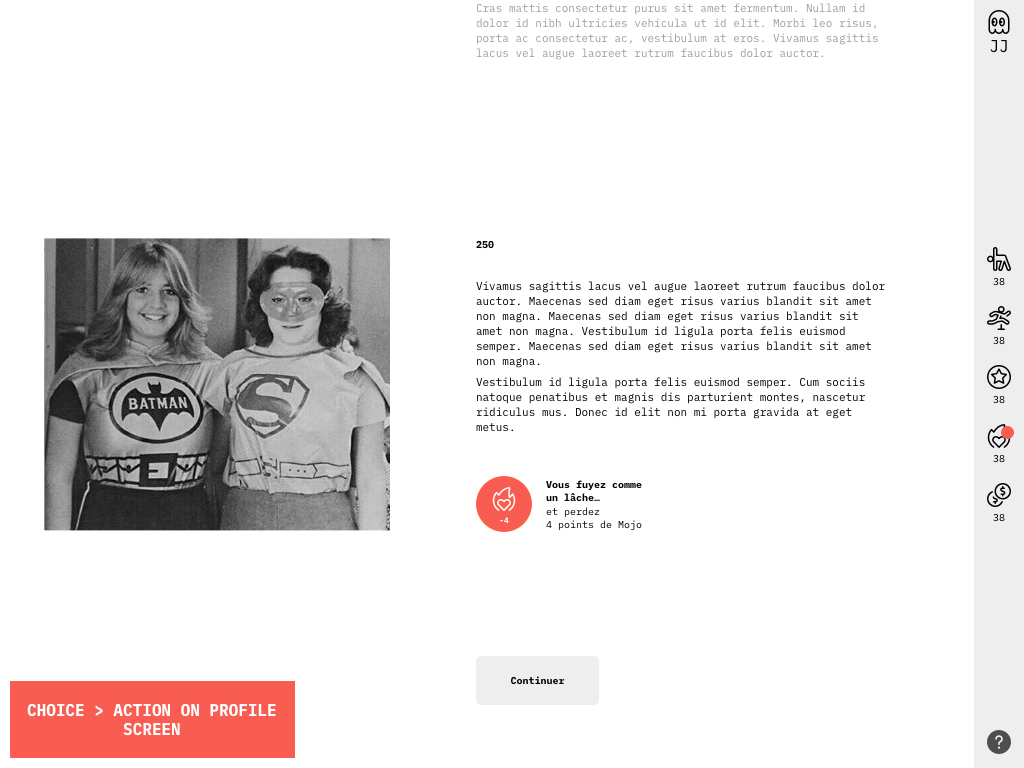
On repère les caractéristiques du personnage, les ressources à sa disposition sur la barre latérale à droite, les choix formulés sous la forme de bouton et l’impact de ces choix représentés avec un pictogramme et une petite explication. En mouvement, c’est encore mieux.
Bon, pour des questions de droits d’auteurs évidentes, on ne pourra pas proposer au public une adaptation de La Citadelle du Chaos sans risquer un procès malvenu, donc on a commencé à travailler sur une histoire originale. Un truc simple et rapide pour tester des mécaniques, dépouillé du côté fantasy pour fédérer le plus grand nombre, et totalement imprégné de la touche Fantassin pour respecter nos fondamentaux. Stay tuned !
A partir de là, tout est possible, on peut imaginer mille scénarios, et autant de pistes d’amélioration techniques : intégrer du son, de la vidéo, connecter notre interface avec des applications tierces qui viennent enrichir le contenu (une playlist spotify par exemple), ou comme dans l’épisode Bandersnatch de Black Mirror, un choix d’interlude musical qui n’a pas de réelle influence sur l’histoire, mais qui vient renforcer le sentiment d’immersion.
Et on pourrait continuer à disserter longtemps, mais ce qu’il faut retenir, c’est qu’une équipe, c’est bien plus qu’une somme de compétences. Une équipe se nourrit de ce que les individus apportent avec eux. Et au-delà de la capacité de travail, si on lève le voile sur des intérêts plus personnels, c’est toute l’entreprise qui en sort grandie, à la lumière de nouvelles idées, de perspectives singulières, et de la richesse des caractères.